Today, the internet is something that a lot of us take for granted. However, when companies first began to expand their presence on the web, designers were confronted with a whole new set of challenges caused specifically by the need to localize content.
In the 21st century, designers are still striving to find the best ways to adapt their websites and apps to international target audiences. These audiences not only speak different languages but have widely differing cultures.
Let’s look at 12 ways to approach localizing UX (user experience).
What is User Experience Design?
UX design is the process teams use to create unique, relevant experiences for people who use websites, software, and mobile apps. Localizing UX is the design process of adapting site and mobile app functionality for international viewers.
12 Tips for Localizing UX
Here are some best practices for localizing the UX of your website, web application, or mobile app.
1: Think Globally
Culture has an enormous influence on people’s behaviors and perceptions. This means that the design decisions you make are influenced by your background and culture. Default decisions can have unexpected and surprising results when observed through the eyes of someone from a different culture.
Do you assume that everybody reads a web page or mobile app in the same way? Well, eye-tracking studies show that in the West, people read in a sequence – their eyes travel from left to right and from top to bottom. In Asia, however, people read a bit differently. They do more skimming and jumping back and forth. This means the placement of user interface (UI) elements like menus or calls to action, might be affected by the way your target audience reads.
2: Plan for Internationalization
When you expand to new countries, digital products need to be internationalized. This means that every element of the user experience and functionality should be adapted for easy localization. Typically, internationalization starts in the development process.
Here are a few examples of things that should be internationalized for global websites or apps:
-
- Menus, navigation, forms, and site UI elements
- Units of measurement
- Currencies and numbers
- Phone numbers and addresses
- Date and time formats
- Data encoding (ASCII vs Unicode)
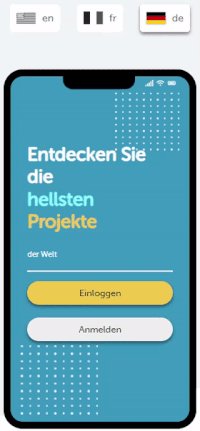
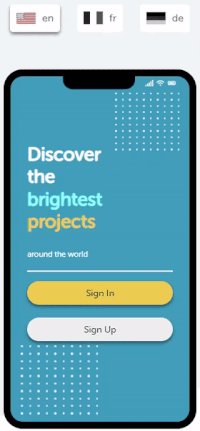
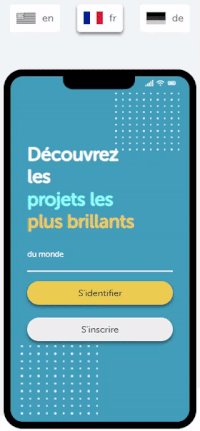
3: Don’t Represent Languages with Flag Icons
If you land on a webpage in a different language, most of us start looking for a way to change the language. One very common design pattern is to make use of flag icons. You click on the appropriate flag icon and switch the language. This seems logical, but in reality, it’s a bad design choice.
For example, which country flag should you choose to represent Spanish? You might opt for Spain’s flag since the Spanish language originated there. However, from the point of view of a user, Mexico has a much bigger Spanish-speaking population than Spain. And, what about the other 19 Spanish-speaking countries out there in the world? Flags aren’t the best way to represent languages in UX.
4: Choose the Right Fonts
It’s crucial to choose a font that can support multiple languages. Pay close attention to character spacing and height, font size, and the availability of diacritical marks. Also, be sure that your spacing and style formats are compatible with your target languages. For example, buttons that are easy to read in English may be lengthy and illegible in German or Arabic.
5: Use Culture-Specific Images
If you use images or photos in your UX, be mindful of the culture. Good imagery is inclusive, approachable, and culturally appropriate. The most successful global brands tailor their images to specific locales, using local people as models.
Keep in mind that some images may have negative cultural connotations in certain areas. An obvious example might be advertising travel services in a Muslim country using images of people drinking beer on a beach.
6: Pay Attention to Colors and Symbols
Did you know that colors can have different meanings in other cultures? For example, Japanese people associate the color white with mourning, while many Asian countries associate red with good luck.
Symbols can also be tricky. Emoji, for instance, can mean very different things in different places. It’s best to consult with a local expert to make sure the visuals in your UX fit the target culture.
7: Understand Text Expansion
When you translate text into another language, the text length is probably going to change. English is a very compact language, so it leads to longer translated text in most other languages.
Think about how this might impact your design. Can things like tabs or buttons accommodate more text? Also, it’s usually necessary to construct a buffer to accommodate possible text expansion after translation.
8: Avoid Inline Components
Another UI design pattern that can cause a localization issue is the use of inline components such as dropdown lists or input fields. The problem arises because most languages do not follow the same word order. Consider repositioning your UI components to accommodate the correct sentence structure in the translated text.
9: Pay Attention to Capitalization
In English, there are different rules for capitalization at the sentence level, and the header and title level. Other languages have different capitalization rules, and many use capitalization far less than English.
For example, calendar months, a language’s name, and organization names are all capitalized in English, but not in Spanish. Because of these differences, it’s important to avoid using Cascading Style Sheets (CSS) to handle capitalization.
10: Don’t Forget About Text Direction
Some popular world languages, like Arabic and Hebrew, don’t flow from left to right the way English does. Instead, they flow from right to left (RTL). RTL languages have unique UX considerations. In terms of UX, you’ll need to create a mirror image of any LTR sites for RTL regions.
11: Use Good UX Writing Practices
When it comes to localization, the best course of action is to keep it simple. Different languages translate differently, so the simpler the English you use, the easier it will be to adapt it to other languages. UX writers can help ensure that the language you use is adaptable and easy to translate into many different languages.
Here are some best practices for good UX writing:
-
- Use a translation glossary and style guide.
- Keep writing clear and concise.
- Steer clear of long or compound sentences.
- Avoid homonyms.
- Be careful with jargon, slang, internal language, and idioms.
12: Invest in High-Quality Translations
Free machine translation tools can’t match a professional translator. The quality of your translation should be impeccable. Working with qualified local experts will help you avoid translation mistakes. It’s vital to hire a translator who is fluent in the language and familiar with the culture and preferences of the target audience.
Conclusion
These were some of the more common issues associated with UX design and localization, but they are by no means the only ones. When localizing your user experience, it’s imperative to be aware of cultural differences. When choosing each design element, think about the diversity of the users who will be affected by your design decisions.
Translation and localization can present big challenges to UX designers. That’s why we designed the Localize platform to make it easy to adapt your content to the cultural expectations and preferences of an international audience. Localize offers simple collaboration and workflow tools that help localization teams collaborate with translators and view in-context previews of translated UX.
Hundreds of companies like Microsoft, Cisco, and Tinder trust Localize to translate their sites, apps, and more. Contact us today to learn how we can simplify your localization process.